物件契約時の初期費用を交渉したときのメモ
引っ越すことになった。 仲介業者のお店に行って、いい感じの物件を見つけたので、速攻見積もりをしたのだが、めちゃ高い。 敷金、礼金、仲介手数料、鍵の交換...。賃貸借りるのに色々かかりすぎでは?と思ってた。
ただ、交渉の知識もないしなあ〜〜〜と思っていたら、以下のツイートをたまたま発見。
ワイ「国交省ガイドラインには鍵交換は貸主が負担するのが妥当ってあるよなぁ?」
— ぴっぴ先生 (@hihihi_sensei) 2018年6月16日
不動産「見積もりから削除しました!」
ワイ「仲介手数料1か月分になっとるけどはワイの承諾がなければ半月分のはずよな?」
不「半月分に訂正しました!」
ワイ「書類作成代2万とか舐めてんの?」
不「いりません!」
おっ?エビデンスベースで詰めるなら、自分もイケるのでは?と思って調べたことのまとめ
メール等でやりとりできると最高にラク
まずはじめに、交渉するなら担当者とメール等で連絡するようにしておくと最高です。
最近の仲介業者の担当者は、連絡をスムーズに取るためにラインを交換するらしい。 「終わったらブロックしてもらって構わないんで!!」といってきて、それもそうやな、と交換した。 連絡がシュッとしやすいぐらいしか利点がないと思っていたのだけど、交渉を考えるとこれはすごく良かった。
口頭で交渉するとなると、なかなか馴れないし、難しい。 だが、メール等で交渉できるなら、ゴネられても落ち着いて対応できるし、なにより口頭よりボロも出にくい。 「今週は忙しくて電話には出れない。手漉きに対応するからメールorラインでお願い。」と伝えれば対応してくれます。
そんなわけで、担当者との連絡は、ラインなりメールなりで対応してもらうのが個人的におすすめです。
交渉がしやすそうなところ
ぴっぴ先生さんが詰めていたところが、私のような初心者でもやりやすいと思う
- 仲介手数料
- 鍵交換費
この2点については、元のツイートにあるように国のガイドラインが示されているので、それに則って詰めていけば交渉しやすい
仲介手数料は「1ヶ月の賃貸料x0.54」が基本
ぴっぴ先生のツイートを見てみると、
ワイ「仲介手数料1か月分になっとるけどはワイの承諾がなければ半月分のはずよな?」 不「半月分に訂正しました!」
とあったので、これのエビデンスを調べた。
これは、昭和45年建設省告示第1552号に記載されているものだとわかった。
第四貸借の媒介に関する報酬の額
宅地建物取引業者が宅地又は建物の貸借の媒介に関して依頼者の双方から受けることのできる報酬の額(当該媒介に係る消費税等相当額を含む。以下この規定において同じ。)の合計額は、当該宅地又は建物の借賃(当該貸借に係る消費税等相当額を含まないものとし、当該媒介が使用貸借に係るものである場合においては、当該宅地又は建物の通常の借賃をいう。以下同じ。)の一月分の一・〇八倍に相当する金額以内とする。この場合において、居住の用に供する建物の賃貸借の媒介に関して依頼者の一方から受けることのできる報酬の額は、当該媒介の依頼を受けるに当たつて当該依頼者の承諾を得ている場合を除き、借賃の一月分の〇・五四倍に相当する金額以内とする。
ざっくりまとめるとこんなかんじ。
- 仲介手数料は、家主と借りる人から取った合計で「1ヶ月の賃貸料x1.08」まで
- 受け取れる手数料は、一方からそれぞれ「1ヶ月の賃貸料x0.54」までが基本
- ただし、相手に了承を得た場合には、この限りではない
というわけで、仲介手数料は基本的に「1ヶ月の賃貸料x0.54」ということらしい。
だが実際のところ、仲介手数料の欄を見ると「一ヶ月分」の賃料が取られていることが多いそうな?
これは、「ただし、相手に了承を得た場合には、この限りではない」というところが関係しているようで、
これを知らずに手数料を支払ったなら「金を払ったなら、それを了承しているよな?」という解釈をされるらしい。
完全にヤクザじゃないですか...。
仲介手数料の交渉方法
ざっくり、ぴっぴ先生のツイートのように交渉すればいい。
ワイ「仲介手数料1か月分になっとるけどはワイの承諾がなければ半月分のはずよな?」
これを参考に私はこういう感じの交渉をした。
建設省告示第1552号には、 借りる人の同意が無い限りは「1ヶ月の賃貸料x0.54」までという上限があったと思います。 http://www.mlit.go.jp/common/001213871.pdf この点について、私は同意していないので、 仲介手数料の見積り金額を「1ヶ月の賃貸料x0.54」に修正していただけませんか?
という感じでメールしたところ、めでたく「1ヶ月の賃貸料x1.08」から「1ヶ月の賃貸料x0.54」に下がりました。めでたい。 引っ越し代分ぐらい稼げたので最高って感じ。
鍵交換費は家主が自費で交換するもの
ぴっぴ先生のツイートを見てみると、
とあったので、これのエビデンスを調べた。
「国交省ガイドライン」というのは、原状回復をめぐるトラブルとガイドライン(再改訂版)のことだとわかった。 これには、物件を退去する時の原状回復に関するまとめが書いてある。
鍵の取り替えについては、このような記載があった。
●鍵の取替え(破損、鍵紛失のない場合) (考え方)入居者の入れ替わりによる物件管理上の問題であり、賃貸人の負担とすることが妥当と考えられる。
鍵の交換費は物件の問題なので、賃貸人(つまり家主)が負担すべき、とある。
鍵交換費の交渉方法
これもまあ、ぴっぴ先生のツイートのように交渉すればいい。
私の場合は、申し込みの段階で鍵交換済みだったので交渉しなかったが、必要だったらこう交渉すると思う。
国土交通省の「原状回復をめぐるトラブルとガイドライン(再改訂版)」には、 鍵の取り替えについては、賃貸人の負担とすることが妥当と考えられるとありました。 http://www.mlit.go.jp/jutakukentiku/house/torikumi/honbun2.pdf なので、これは私ではなく、家主の方へ請求していただけませんか?
おわりに
ちょっと調べるだけで、結構交渉できるな!と勉強になった。 今回は入居前の交渉を調べたけど、「原状回復をめぐるトラブルとガイドライン(再改訂版)」を読めば、引っ越しの際に、敷金が無駄に取られることもなくなりそうと思った。 敷金をなるべく戻してもらえるように、ガイドラインを一通り読んでおいて、引っ越しの時にバトっていきたいなと思う。 次回作をご期待ください!!!!!!!!!
追記
今の賃貸、敷金ゼロだった。しかもクリーニング代が入居時に取られてた感じで、交渉の余地はなさそう。😇
自分のキャリアについてのyatteiki
転職活動中に問答を受けることもあり、将来のキャリアプランを考えてた。 聞かれたらスッと答えれる程度にはなったので、転職して働き始める前に今の気持ちを残しておこうと思う。
先にざっくりなまとめ
- 将来は、いわゆるピープルマネジメントをしたい
- 直近は、エンジニアとして半人前なので修行していきたい
将来どうなりたいかの話
エンジニアのキャリアの話題が出ると、「エンジニアリングかマネジメントのどちらに注力していくか」という話があると思う。 このパターンでいくと、私はマネジメントに注力していきたいと思っている。 更に言うと、マネージャの領域が「プロダクト」と「プロジェクト」と「ピープル」に分類されるならば、私は「ピープル」の領域で頑張りたい。
どうしてそう思うかというと、私はエンジニアリングに強い人間になる自信がないし、人間観察をするのが好きだからというのがある。
前者の話でいうと、私の性格上、エンジニアリングで成果を出していくのは難しい気がしているからだ。 雑に表現するならば、私は頭の回転がよくない。 細かい仕様詰め、実装のヌケモレのなさ、手を動かすスピート、これらを他のエンジニアと比較すると、自分は質が悪い。 ものづくりそのものは好きなのだが、仕事でバリューを出していくことを考えると、そこで力を発揮できるかと言われると自信がない。
後者の話はそのままだけど、昔から人間観察が好きというのがある。 人間観察というと、「離れたところから遠目で相手を観察し、いきさつを見守る」というイメージがあるのだが、自分が言う人間観察はもっとアクティブな感じだ。 私が言う人間観察は、相手が話す話題、こちらの言葉に対しての反応、これまでの生い立ちなどから、その人がどういった個性を持っているかを観察する、という感じだ。 聞き役になり、その人から話を聞いたり、求められれば解決策を考えたりする、そういう立ち振舞が好きなのだ。 社会心理学やら組織心理学などに興味があるので、たまに勉強していたりもする。
そんなことをまとめて考えてみると、キャリアとして、将来マネージャになるのは自分にとって最適解の一つになる気がしている。 チームメンバーの相談を乗って、チームという開発環境を整えていくという立ち振舞をすることで、チーム全体のアウトプットの最大化に寄与する。 自分的には、とてもやりがいを感じられそうだし、自分の強みを活かせそうという気持ちを強く持てる気がするのだ。
直近どうなりたいかの話
将来的にはそんな感じだが、直近はエンジニアとしての基礎力をつけていきたいなと思っている。 なぜかというと、マネージャとして相談役になるには「エンジニアとして一人前」という前提条件があると思うからだ。
自分が悩みを持っていたとして、その相談をするならばどんな相手を相談相手に選ぶだろうか。 要素はいくつかあると思うが、「話を親身に聞いてくれそうという印象」かつ「自分の悩みについて理解してくれる人」を選ぶと思う。 「話を親身に聞いてくれそうという印象」については、とりあえずおいておく。 「自分の悩みについて理解してくれる人」というのは、ざっくり言うと「自分自身より抱えている悩みについて詳しい人」ということだと思う。 私が目指しているのは、「エンジニアのピープルマネージャ」のつもりでいるので、 相談者のエンジニアと同等かそれ以上のスキルや知識を保有し、相手からある程度認めてもらえる人物になっていなければ、相談相手にすらなれないと思う。
そして、少なくとも、現状の私では胸を張って一人前ですと言える気概はない。 前職でアプリエンジニアとして1年働いていたが、誰かに指導を受けたわけでもないし、 仕事をこなす際に必要な知識だけを学んだという感じで、体系だった知識力があるかといわれると微妙である。
なので、直近の目標としては、基礎力をつけていきたいという思いがある。 この「基礎力」が具体的に何を指しているのかというと、Androidの文脈での「OSの知識」「実装力」と「デザイン」というつもりでいる。 OSの知識は、そのままAndroidのOSごとの機能や標準ライブラリやコンポーネントについての知識。 実装力については、デザインパターンとそれを実現するために利用するライブラリの知識。 デザインは、Material Designにそったスタイリングや画面遷移の理念と実装方法についての知識。 実際に手を動かしてみたら、また学ばなきゃいけないとこが出てくるだろうけど、ここらへんを中心に身に着けておきたい。
そこらへんを学んで、最終的には「自分でイチからアプリを設計し、リリースまでできるエンジニア」になっておきたい。 少なくとも今はエンジニアというポジションで頑張っているという意味でも、それぐらいはできるようになっていきたい。
まとめ
- 将来は、ピープルマネージャになりたい
- エンジニアチームのアウトプットを最大化できるようなマネジメントをしたい
- 直近は、エンジニアとしても半人前なので修行していきたい
- OS、設計、デザインの知識を学んでいきたい
- 最終的に、一人でアプリを設計してリリースできるぐらいになっておきたい
コーディングテストを兼ねて業務委託で働いた話
最終出社日でした!!!!
— とらい (@mrtry_) 2018年6月8日
お世話になりました!!!! pic.twitter.com/urfgPZYmDF
現在私は無職で、ちょっと前まで転職活動をしていた。
その最中、Quipperという会社で、 コーディングテストを兼ねて業務委託で1週間働いた。
良い体験ができたし、中の人からレポってくれと依頼もあったので、いろいろ書いてみる。
きっかけ
はじまりは、このツイートである。
そんなわけで、明日からは人類最高位ジョブである「無職」です!!
— とらい (@mrtry_) 2018年4月30日
Androidの保守とReactNativeのリリース経験ある感じなので、誰か雇ってくれませんか!!😇
弊社募集してるよ!!ってところがあったら、お声掛け下さい😇
周りの友人がTwitter転職なるものをしていたので、
「乗るしかない、このビッグウェーブに」 という気持ちで書いた。
実際にお声掛けくださった皆様、ありがとうございました。
この時に、Quipperで働いている@hotchemiさんから、
「弊社求人募集中なのですがまあそれはそれとして今度飯でも行きませんか!」
と連絡をいただき、2回ほど会社見学をした。
会社の話を聞いて「最高そう」とは思いつつ、実際に選考を受けるかは迷っていた。
理由は、Quipperは多国籍な会社なため、日常的に英語を使うというのがあったからだ...。
(私は学生時代にTOEICで275点を取る程度に英語が死んでいます。)
そんな感じで迷っていたのだが、 2回目の会社見学の際に、
「もしよければ、コーディングテスト兼ねて業務委託として働いてみませんか?」
という打診を受けた。
「なるほどな?」と考えてみると、
- 実際の英語コミュニケーションの体験にもなる
- 面接より、会社のことを詳しく知ることができそう
- 個室でライブコーディングするとかより気楽そう
なにより、無職なので収入がありがたい
と思い至り、「ぜひ!!!!!」と返事をし、1週間業務委託として働くことになった。
コーディングテスト兼業務委託の内容
普通に社員として1週間働いた感じだった。
それっぽいことといえば、最終日に面談があったぐらい。
私はAndroidエンジニアとして選考を受けていたので、
スタディサプリのAndroidまわりをやっていくことになった。
初日の午前中
- 環境構築
- GitHub、Slackのアカウント登録
- PR出すまでの手順等の確認
その後
- PRの作成(全3件)
- 1件:
- 「課題準備してないんだけど改善したいとこある?」と聞かれて答えたやつの対応
- 元々私はユーザーとしてスタディサプリのアプリを利用していた
- その際に気になる挙動があったので、それの改善提案とfixをした
- 「課題準備してないんだけど改善したいとこある?」と聞かれて答えたやつの対応
- 2件:
- AssignされたIssueを片付けていった
- 要件定義やら仕様確認で他のチームメンバーとコミュニケーションをとったりした
- 1件:
- PRのレビュー(全3件)
- 同じチームメンバーが出したPRのレビューをいくつか
- @kyannyさん(VP of Engineering)と面談
- 働いた感想と雑談、自分が気になってたことの質問タイム
- BugBashの発表会に混ざる
- アプリ以外のチームも集まってBugBashをやっていた
- 終わりの発表会にだけ混ざり、1週間で片付けたPRをドヤった
今回の振り返り
会社によって文化や環境は様々だが、それを面接だけで図るのは実際難しいと思う。
1週間働いてみることで、自分の肌に合うのかを直接体験でき、とても良かったと思う。
具体的によかったと思ったところを挙げてみる。
広い意味で開発環境を体感できた
使っているデザインパターンやライブラリは面接でも聞ける。
だが、PRやIssueのテンプレートやコードレビュー、チームメンバーの雰囲気など、
開発に関わる全体的な環境を知ることは、質問する側も答える側もなかなか難しい。
こういった開発環境は会社に依って様々なので、ギャップを感じやすいところだと思う。
一度働いてみることで、業務を通じて体験することができたので良かった。
個人的なポイントを挙げてみるとこんな感じ
実際に働く際のイメージがつかめた
気持ちよく働けそうかの判断材料は、面接官の雰囲気や会社のブログなどしかないと思う。
なんとなく雰囲気はつかめるものの、それだけで自分とマッチするか図るのは難しい。
図り損ねて、あとで「イメージと違った」とつらくなるのは、お互いにとっても悲しい。
一度働いてみることで、働いた際のイメージをしっかりつかめた気がするので良かった。
個人的なポイントを挙げてみるとこんな感じ
- 会社全体の雰囲気
- 出勤/退勤時間
- コミュニケーションのとり方
- Slackの運用ルール
- Slackの分報
- 天気が悪い日のリモート具合
仕事以外の点でいうとこんな感じ
- 通勤時の経路や混雑具合
- 近所のランチ情報
- 近所の居酒屋情報
また、Quipper特有の話で行くと、
「英語でコミュニケーションをとりながら働く」という体験を得れたのが大きかった。
最初は、英語でコメントをされると思考停止してしまう感じではあったが、
「相手は同じ人間だし、どうにか理解してもらえるだろう!!」
と、英語に対しての苦手意識がいくらか改善することができた。
(これを期に、きちんと英語やっていこうと思った。)
その他細々とした感想
- 初日に会社のメールアドレスをもらえたのが、テンションあがった
- フリードリンクがあって最高という気持ちになった
- oak meguroの屋上のステキ感すごい*1
- 個人デスクあるの最高*2
- 空気が適度に換気されているっぽく、温湿度含めていい感じだった
- 椅子の座り心地が良かった
自分の分報を作ったのが良かった
これは私自身が取った行動の振り返り。
コーディングテストだと、実際のコーディング以外にも思考、問題解決手法を見ると思う。
そのために、面接中には面接官と会話をしつつコーディングをやっていったりすると思う。
だが、今回は完全に業務という感じで、そういった会話がPR以外になさそうだった。
なので、そこを見てもらうため、また自分が困った時に助けてもらうために、
Slackに自分の分報をつくり、そこにチームメンバーを招待するということをした。
内容としては、コードを読んで理解したことを作業ログとして残しておくという感じ。
結果として、ラバーダッキングな感じになって効率的にコード読めたし、
困った時にチームメンバーが突っ込んでくれたり、分報上でランチのお誘いがあったりと、
コミュニケーションもとりやすくなったりで良かったと思う。
ちなみに、作業ログの付け方に関しては、ひげぽんさんの記事を読んで心得を学んだ
おわりに
コーディングテストを兼ねて業務委託を依頼し、実際に一緒に働いてみるというのは、
面接以上にお互いのマッチングを確かめれると感じており、とてもいい方法だと思った。
次転職することあったら、1日ぐらいでも働く機会を得たいなと思った。
こういった機会をいただけて、とても良かったです!
Quipperのみなさま、ありがとうございました!
期待する振る舞いや目標を伝えることの大切さ
リーダーがメンバーに期待する振る舞いや目標を伝えるということは、とても重要なことだと思っている。
仕事で活用できる知識やスキルについて自信がある人であれば、 自身の役割を自覚し、それに沿った立ち振舞をすることができ、 圧倒的当事者意識を持ってyatteikiを高めれると思う。
逆に「知識やスキルに自信がない」というマイナスな思考を持っている人については、 自身が取るべき立ち振舞が持てず、それによってつらい気持ちになることがあると思う。
私自身は、後者のタイプだ。 仕事で活かせる強い技術スキルや知識についてあまり自信がなく、 他者と比較して秀でているところがないと感じており、なかなかつらい気持ちになることが多い。 (そこの解消のために、自学自習を心がけたり、職場環境を変えようと転職活動をしていたりする。)
自分のようなタイプの人間がチームいたら、心理学の文脈でいう「ラベリング」の手法で良い方向に導けるのではと思った。
「ラベリング」というのは、 「ウェイター」「先生」「社長」など明確化されているキャラクターを人に当てると、 その当てられたキャラクターに期待されている振る舞いを無意識に心がけてしまうというものだ。
その人に対して期待する振る舞いや成果を伝えることで、 自身の「チームでの役割」を自覚することになり、良い方向に導けるのではと思った。
そういった考えで、こういう声かけをできるようになっておきたいと思った。
- その人の強みに焦点を当てて、その強みを相手に伝える
- その強みを生かして、チームで期待する立ち振舞を伝える
- その立ち振舞によって、達成されてほしい目標を伝える
そんなことを、SHIROBAKOアドベントカレンダーの記事を見て思うなりしたのだった。
「自身の強み」ってなんやねん話
転職活動中というのもあり「強みってなんですか?」って聞かれることがまあある。
エンジニアあるあるだと思うのだけど、「強み=技術力」という置換をしてしまい、
「ワイの技術力でアピールできることってなんやろ...。」となっていた。
「強み」が技術力に限らないとは思いつつも、何があるのかパッと列挙できなかった。
ので、ちょっとどんなのがあるのか自分的にまとめてみた。
だいたい、4分野に分類できそうな気がしていて、こんな感じ。
- テクニカルスキル
- モノをつくるために利用する言語などの知見
- 基礎知識
- 知識の応用力
- ...
- モノをつくるために利用する言語などの知見
- 対課題スキル
- 業務に取り組んで、成果を出すためのスキル
- 問題解決力
- 情報収集力
- 数値分析力
- ...
- 業務に取り組んで、成果を出すためのスキル
- 対人スキル
- いわゆるコミュ力
- 統率力
- 交渉力
- 共感力
- 協調性
- ...
- いわゆるコミュ力
- 対自己スキル
- 自己管理能力やらセルフマネジメントとかいうやつ
- セルフリーダーシップ
- メンタルマネジメント
- 時間管理
- 健康管理
- ...
- 自己管理能力やらセルフマネジメントとかいうやつ
あとはこれに当てはめて、 「これ自信ありますよ!!!」ってのを考えていきたいなと思う。
参考
material-uiのスタイルとかをいじりたいときのメモ
Material-UIをつかって、 https://mrtry.github.io/ の見た目をいい感じにしていた
その際、スタイリングをちょっといじったのだけど、いじり方を忘備録的にメモ
実際にいじったコードは以下にある
基本
MuiThemeProviderというコンポーネントにthemeを渡すと、
その子コンポーネントにはthemeで設定したスタイリングが適用される
const theme = createMuiTheme() const Root = () => ( <MuiThemeProvider theme={theme}> <App /> </MuiThemeProvider> )
タイポをいじりたい
typographyオブジェクトを渡すと良い
デフォルト設定の以下を参考に、気になるプロパティがあったら上書きすると良い
いじりたくなりそうな例で行くと、フォントの変更がありそう
私の場合、Noto Sansを使うためにこんな感じで書いた
const theme = createMuiTheme({ typography: { fontFamily: [ 'Noto Sans', 'sans-serif', ].join(','), }, }) const Root = () => ( <MuiThemeProvider theme={theme}> <App /> </MuiThemeProvider> )
これと別に、index.htmlにてフォントを入れておくことを忘れてはいけない
<link href="https://fonts.googleapis.com/css?family=Noto+Sans" rel="stylesheet">
スタイルを上書きしたい
overridesオブジェクトを渡すと良い
overrides以下に、対応するスタイルシート名のオブジェクトをつくり、
それ以下にCSS in JSでスタイルを書いていけば、スタイルを上書きできる
スタイルシート名は、MuiXxxxで統一されているっぽいけど、
心配ならいじりたいコンポーネントのComponent APIを見ると下の方に書いてある
例えば、TypographyのComponent APIをみると以下のように書いてある
If using the overrides key of the theme as documented here, you need to use the following style sheet name: MuiTypography. Typography - Material-UI
各見出しの上下にmarginいれたり、色をいじりたかったので、こんなのを書いてた
const theme = createMuiTheme({ overrides: { MuiTypography: { headline: { color: 'teal', marginTop: '16px', marginBottom: '16px', }, title: { marginTop: '16px', marginBottom: '16px', }, }, }, }) const Root = () => ( <MuiThemeProvider theme={theme}> <App /> </MuiThemeProvider> )
参考
GitHub PageをReactで作ってみるまでのメモ
転職活動している時に、自己紹介代わりにGistにかいといた職務経歴書を投げつけていた。 転職活動中に会う人だからいいけど、初対面で投げつけるにしてはちょっと重すぎない?????となっていた。 で、ゆるふわなプロフィールページほしくない???となり、GitHub Pageの存在を思い出し、ReactNative書いてたし、Reactでイケるやろ!!!とやったときのメモ
Hello, World的なところまで
公式の以下のページを参考にしつつ、進めていく
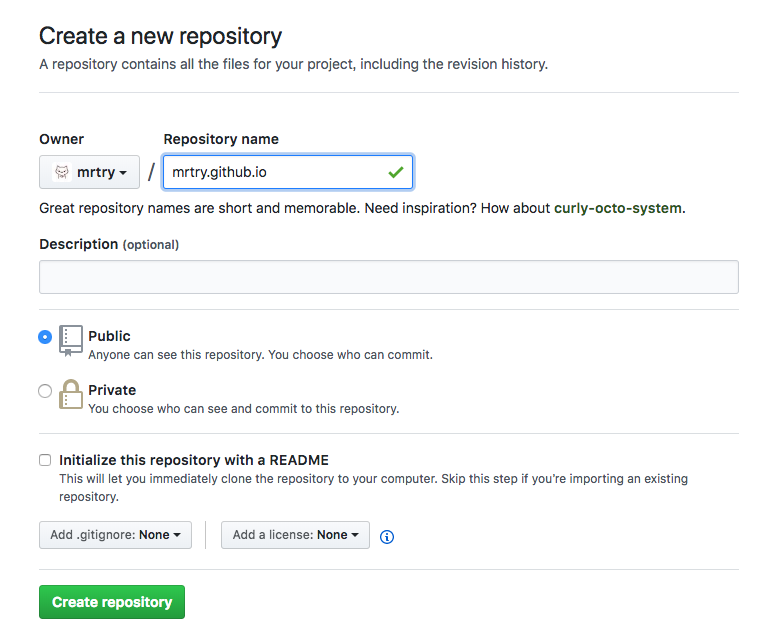
[username].github.ioでリポジトリを作る。
私の場合mrtry.github.ioで作った。

作ったリポジトリをcloneする 私の場合はこんなかんじ
$ git clone https://github.com/mrtry/mrtry.github.io
テキトーなhtmlを作ってpushしてみる
$ cd mrtry.github.io $ echo "Hello World" > index.html $ git add -A $ git commit -m 'init' $ git push origin master
https://mrtry.github.ioにアクセスしてみると、見れる。爆速。

create-react-appでそれっぽいのをつくる
趣味の問題でTypeScriptでやっていきます。
$ create-react-app my-pages --scripts-version=react-scripts-ts
こうなります
$ ls README.md node_modules public tsconfig.json tslint.json images.d.ts package.json src tsconfig.test.json yarn.lock
startしてみます
$ yarn start
ババーンとできます

git initとかしていきます
$ git init
.gitignoreは、/buildをコメントアウトしときます
$ cat -n .gitignore
1 # See https://help.github.com/ignore-files/ for more about ignoring files.
2
3 # dependencies
4 /node_modules
5
6 # testing
7 /coverage
8
9 # production
10 #/build
11
12 # misc
13 .DS_Store
14 .env.local
15 .env.development.local
16 .env.test.local
17 .env.production.local
18
19 npm-debug.log*
20 yarn-debug.log*
21 yarn-error.log*
buildします
$ yarn build
ここまでやったやつをpushしても、GitHub Pageのドキュメントルートは/buildになっていないので、Webページは見れないです。
User Pagesのドキュメントルートを無理くりいじる
/buildをドキュメントルートとしたいので、以下を参考にいじっていきます
sourceというブランチを生やしておく
$ git checkout -b source $ git push origin source
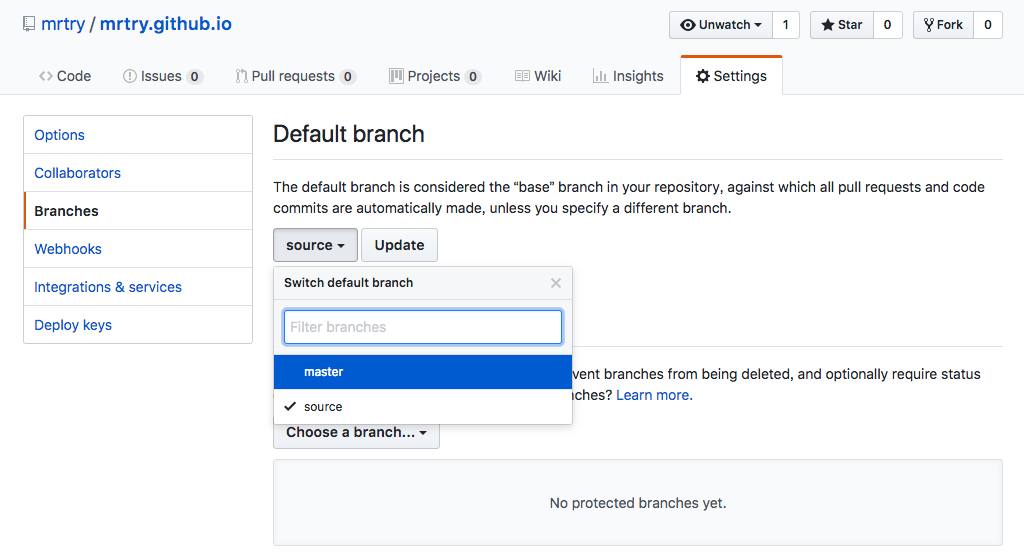
Default Branchをsourceにする

masterを消して、subtreeをbuild/にしたmasterを作ってpushする
$ git push -f --delete origin master $ git subtree push --prefix build/ origin master
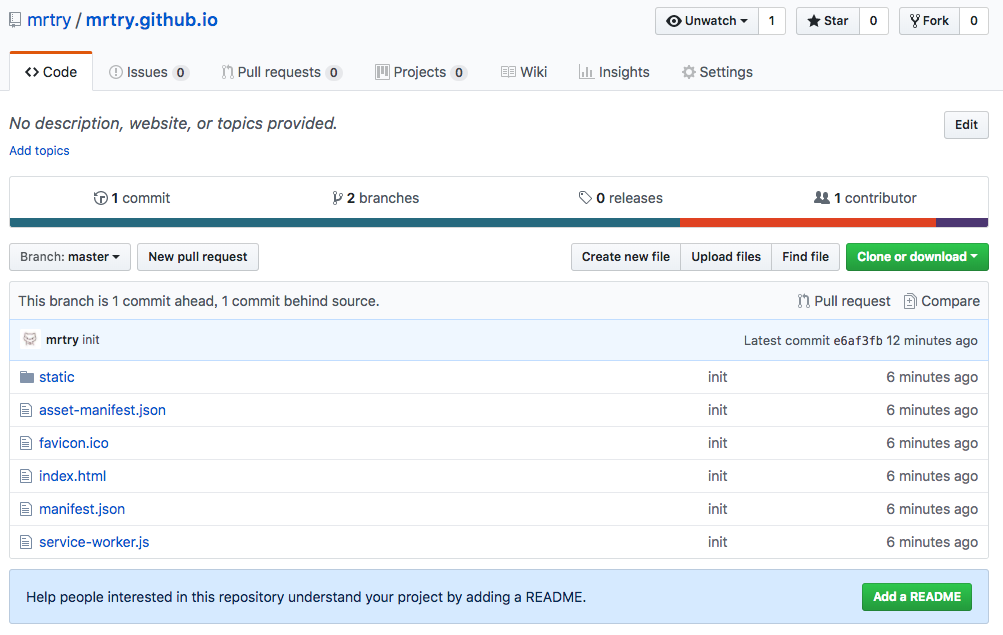
masterはこんな感じになる

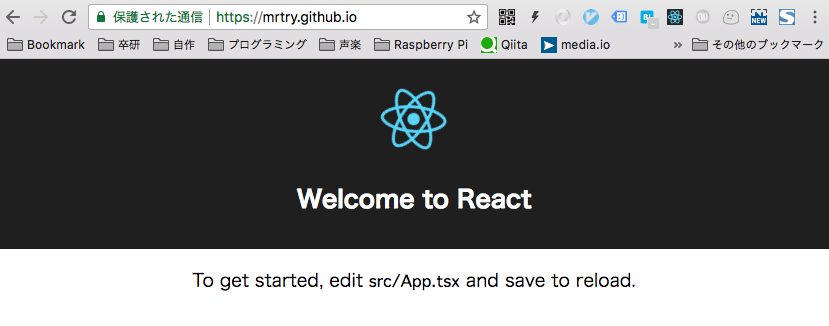
めでたく、Reactの画面が出てくる

基本的にsourceで作業して、作業が終わったらこれらの処理をガッとやればデプロイってかんじになりそう
というわけで、雑にこんなスクリプトを書いた
cd $(git rev-parse --show-toplevel) yarn build git add -A git commit -m 'deploy' git push -f --delete origin master git subtree push --prefix build/ origin master
シュッとやったリポジトリはこちらになります
できたページはこんなかんじです