注文住宅をやった振り返り
去年書きましたが、めでたく結婚しました。 妻と付き合う前のときに「結婚相手に求めるものは何?」という話をしたときに、「家を建てたい!!!」という話を聞いてました。 「なるほど〜〜」となり、去年の4月ごろから家を建てるためのアレコレを始め、先月無事に引き渡しになりました。

そんなプロジェクトを色々ざっくり振り返ります。 ほしいものリストがあるので、新築祝い待っております🙏
「家建ててるの爆速すぎん???」
色々な人から言われましたが、以下の要因があり爆速で家を建てることになりました。
住宅メーカーの値上げ
木材やら半導体の不足で、色々値上がりが続いてた影響で、住宅メーカーの値上がりラッシュが続いています。 値上げのタイミングも、前月に告知されるぐらいの感じであんまり予想できる感じではありませんでした。 どの住宅メーカーの営業も「近々どこかのタイミングでは数回値上げがあると思うから、家を建てたいと考えているなら、なるはやがいいですよ」とアドバイスされ、「なら、とっとと考えるか〜〜〜〜」となりました。なお、実際に当時から2回は値上げされていました😇
土地がない
コロナ禍もあり、家を建てたり買う人が増え、家を建てるための土地もどんどん減っていっていました。 優良物件に近いノリで「ネットに情報が出たら、翌週ぐらいにはもう買い手が決まっている」ぐらいのスピード感になっています。条件を定めても好みの土地に出会うことは時間を要しますし、そもそも母数が減っていってるとなれば好みの土地に出会えるのはガチャみたいなノリになります。
そんなわけで、「住宅メーカーの選定をとっとと終えて、いい土地あったらとっとと確保し、とっとと家を建て始めなきゃッ」となり、早めに動きました。
家が完成するまでの時系列
色々やりはじめてから1年半ぐらいで家が建ちました。 それぞれのフェーズについてざっくり紹介します。
情報収集〜住宅メーカー選び始め
4月から8月ぐらいまでかかりました。
最初にスーモカウンターに行き、そこから5社の住宅メーカーを紹介してもらいました。 紹介してもらった住宅メーカーを回るのに約1ヶ月かかりました。
最終的には、紹介された中から住友林業を選んで建てることにしました。 選択の決め手は、ついてくれた営業担当との相性が良かったことと、「木質感がいい感じのおしゃれな家を建てたい」という希望にマッチしました。
ちなみに、最初に住宅展示場に行くのは最近ではアンチパターンとされているらしいです。 いわゆる「担当営業ガチャ」や、仲介業者が挟まることによって得られる割引率が悪くなるなどの理由らしいです。 ですが、諸々の仲介業者を挟まないで全部意思決定したり調整するのは、全体的にマネジメントコスト高い気がしてて、大変そうだなあ....となりました。 とりあえず、我が家は良い営業と成果物もいい感じなので良かったです🥹
打ち合わせ
8月から翌年の3月ぐらいまでかかりました。 2週間に1回ぐらいのペースで、4-5時間ぐらいオフラインで打ち合わせしました😇 平日の仕事終わりに次の打ち合わせで話すことを考え、週末は副業で家の金を稼ぎつつ、打ち合わせや展示場に行くという生活が続き、無限に疲れました😇 意思決定ポイントが多すぎるし、意思決定するための材料収集作業も無限にある感じだったので、頭が休まりませんでした...😇 とりあえず頑張り切れたので、住んで1ヶ月経ちましたが今でも90%程度満足できる仕上がりになっています👨🏼🦳
流れで、軽く家の推しポイント紹介
リビング吹き抜け階段になってます。
「暖房効率が...!」みたいな話はありますが、断熱まわりはゴリゴリやったので特に困っていないです。 朝リビングのエアコンつけて23℃ぐらいに温めて、夜になっても21℃ぐらいはキープされています。

照明がGoogle Homeで操作できるようになっています。
壁スイッチが赤外線操作できるものにしてあります。 これにSwitchbot Hubから赤外線飛ばせばオン/オフできます。 これのおかげでGoogle Homeから操作できるようになっています。 また、物理的に壁スイッチを押す必要がなくなったので、壁スイッチはクローゼットに隠されていて、リビングの壁にはスイッチがないです🤩 ここらは色々取り組んでいるので、また別記事で紹介します。

あと、キッチンを課金しまくりました。
クリナップのセントロを入れています。 ガスとIHを併用できるガステーブル、フロントオープン食洗機、タッチレス水栓、プッシュオープンできる引き出し...と、料理好きの私的にはアガる感じに整いました。
着工から家ができるまで
5月頭に着工して、10月末に引き渡しになりました。 毎週のようにLINEで家の進捗報告が写真でもらっていました。
また、家の設計は3月で終わりましたが、建てている裏で外構の設計を並行してました。 以下は、庭に植える木を見に行ったときの写真です。

引き渡しから現在まで
家が完成して、実際に引っ越すまでの2週間ぐらいありました。 以下のような感じで色々やってて忙しかったです。
- 水回りの撥水加工を業者に依頼
- 水回りのコーキングを業者に依頼
- NUROの開通工事
- ドラム式洗濯機の分解掃除
引っ越したあとも、家のbug fixが色々ありました
- 庭が若干終わっていなかったので、業者が何度か来た
- 壁スイッチが指定したものと違うことが発覚し、交換してもらった
- 一部壁スイッチを人感に変えたくなり、ついでに交換してもらった
- トイレがボコボコ言ってて対処してもらった (WIP
とりあえず、今は平和に住んでいます😎
得られた知見
いろいろありすぎますがざっくりと
値引き交渉のタイミングが難しすぎる
値引き交渉のタイミングが、普通の買い物の交渉とはタイミング違いすぎて爆死しました。
値引き交渉ができるのは、住宅メーカーと「あなたのところで家を建てますよ」と契約する時だそうです。 「すべて仕様揃って合計金額が出たタイミング」ではないです。 普通の買い物の値引き交渉とはタイミングが直感的ではないなと思いました。 ここらへんはggったり、YouTuberが無限に紹介している気がするので、100回ぐらい見てきちんと頭に叩き込んだほうがいいです。
CGと実物が違う事件が普通にある
あるあるな話ではあるものの、「そんな雑な仕事ないだろ...」と思っていたら普通にありました。 普段、フロントエンド側のエンジニアとしてはFigmaが本番デザインと違うようなものだと思います。 そんなことあったら「本番とデザイン違うやんけ!直せ!」となると思うのですが、物理なのでそんなシュッと直せないです。 「シュッと直せないなら、きちんとチェックしろ」と思うのですが、住宅業界的に「あくまでイメージだから多少差分が出てもしゃあねえっす」というノリを感じました。
配色が違っていたり、建具の寸法が違ってたりしたので、普通にインシデントだろと思うんですが....
我が家の場合、一部壁の配色が違っていたり、柱の位置が違っていました。 壁の配色は物理実装される前だったので修正できたのですが、柱の位置は修正できませんでした...😇
GCだけじゃなく、現物だったりその品番のカタログを確認するなりをきちんとしたほうがいいです。ホントに。 だけど、視覚で認知したものを、図面ベースで整合しているかだったり、品番ベースで整合しているかをチェックするのは素人には厳しすぎると思いました。
住友グループで保険が一元化できて便利
我が家は住友林業で建てたので、諸々の保険が住友グループで一元化されています。 家の情報も保険の契約内容も住友グループで一元化されているので、何かあった時の初動が「とりあえず脳死で住友グループの窓口に1回電話するだけ」で済むので、便利そうとなりました。
おわりに
1年半ぐらいのプロジェクトがとりあえず終わってよかったです。 お金は飛びまくりましたが、良い住環境が整ったので色々と平和な気持ちになっています。 ただ、 「家は3回建てないと満足できるものができない」という話通りに、初見殺しにあったり、家に対して既に直したいところがあったりしました。 家を建てようと思っている人は、ネットで後悔ポイントを調べたり、実際に家を建てた人を捕まえてインタビューしまくるといいと思います。ホントに。 コンセントの位置とか無限にいじりたくなります。ホントに。
以上、注文住宅をやった振り返りでした。 ほしいものリストがあるので、新築祝になにかいただけると嬉しいです🥰
また、タイミングがあったら家で御飯作るので遊びに来てください💃
expo-routerでcustom navigationを作ったときに、特定のroutingを除去する
- expo-routerでcustom routerを作っていた
- TopTabsが必要だったので、exampleを参考に実装した
- TopTabsに表示している特定のタブを表示/非表示を切り替えたかったが、基本的にNavigation.Screenをconditional renderingしてJSXから除去するのが基本のようで、propsで非表示する方法はわからなかった
- 既存のTabでは
<Tabs.Screen options={{ href: null }}と指定すればTabを非表示にできる - これと同じようなことをしたかったけど、MaterialTopTabsやMaterialBottomなどには、Tabを指定して非表示にするoptionは生えてなさそうだった
- 色々コードを読んだ感じ、workaroundぽいが
<Navigation.Screen redirect=true />すれば良さそうだった redirect={true}すると、 設定されているNavigation.Screenはchildrenからremoveされていそうだった- とりあえずこれで、Screenの出し分けを実装した
- ただ、 redicectはdeprecatedになっている
- こういう対応で非表示にするの、アリ/ナシはgodに質問したので、また回答を待っておきたい
vanilla react-nativeで作っていたアプリをEAS Buildに移行するとき、iOSの証明書まわりどうするの委員会
そういう感じのことを最近やっているので、やったことの忘備録
Deployment environmentどうやってわけるの
ここにまとめてるので、app.config.tsをいじりましょう。
微妙な注意点としては、環境変数の切り替えに NODE_ENV を使わないほうがいいです。
証明書の移行どうするの
既存の証明書を移行する場合、p12を投げ込むことができる fastlaneで管理している証明書は、p12にしてRepositoryに突っ込まれているはずなので、それを使えば良さそう

ただ、私はfastlaneで錬成されているp12を突っ込んだらなんかエラー出た
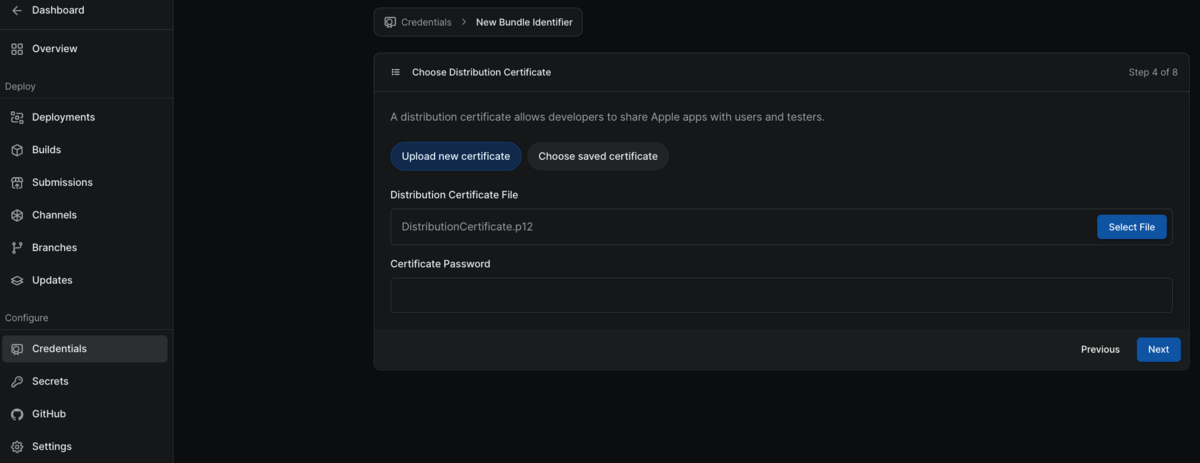
証明書の更新が近かったし、面倒になったので、 $ eas credentials を叩くことにした
$ eas credentials 叩くと、fastlaneと同じ感じで証明書やらProvisioning Profileやらの生成ができる
UDIDの登録どうするの
ここに色々書いてる
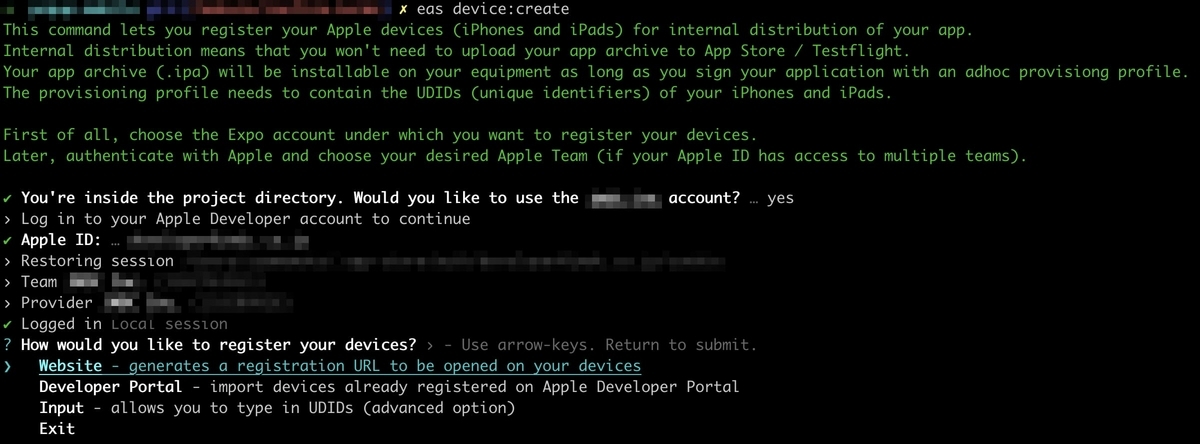
微妙なハマりポイントだと、「UDID登録するには $ eas device:create 叩けと書いてるけど、既にApple Developerに登録しているやつはどうすんねん」となった。
これについては、 $ eas device:create を叩くと「UDIDどう登録する??」と途中で聞かれ、その中の選択肢に「Apple Developerからimportしてくれ」というのがあるので、それを選べばおkだった

初期移行したあとの登録は、 $ eas device:create 叩いて Website を選んでくれとかdocumentに書いておけば良さそう
2022年の振り返り
年末なので、色々ふりかえっていきます。
仕事でやったこと
既存プロダクト
- react-nativeのアプリ
- 既存コードのメンテナンスが難しくなってきたので、フルリニューアルしてる
- Expoをゴリゴリに使っていて、色々いい感じになってきてる
- 最近はCookieまわりで死んでいて、たぶんそのうちまとめて記事にする
新規プロダクト
- react-native-webで作っている
- 基盤構築したあとは、エンジニアリングをメンバーにまかせて、スクラムマスタをしている
- 元々、EM的なroleをやってみたかったので、楽しく働いている
Engineering Manager
- モバイルアプリエンジニア1人目として入ってから、今では4人のチームになっている
- People Managementで合う/合わないの話がでがちだけど、自分はここらへん「合う」タイプのようで平和
- 「EMの成果は、チームメンバーのアウトプットの最大化」という話があったと思うので、貢献していきたい
Hiring Manager
- 採用フローまわりをゴリゴリした
- 具体的には、コーディングテストの作成、ルーブリックの作成、JDの作成、とかをした
- 自分のポジション(シニアアプリエンジニア)を追加採用するために「最低限作った」ぐらいなので、来年は汎用化して部内展開とかしたい
- 気になったら来てくれ〜〜〜〜
- hrmos.co
社内勉強会
- ひとりで運用して1年半ぐらい経った
- 運用厳しくなってきたので、最近メンバー募集して冗長化した
- 大きい会社で、グループ会社もそこそこあるので、ナレッジマネジメント的なところをやっていきたいなと思ってる
- これもたぶんそのうち会社のブログに書く
ブログ
会社で色々書いたり、乗った
登壇
- 3回登壇した
- React Native Matsuriではスタッフとしても動いたりで、色々やったなあという感じ
- 来年は、DroidKaigiでまたreact-nativeの話つっこみたいなあと思ってる
副業
- react-nativeの技術顧問を1社やってた
- 来年からは、以前技術顧問として働いていた会社で、追加で技術顧問をする予定
プライベートまわり
結婚
- 11/29の日に結婚しました
- 去年マッチングアプリで10万ぐらいつっこみ、色々ゴリゴリやった結果、いい人と出会えたので結婚しました
- 今日はこのあと温泉にいってきます
注文住宅
- 今は1軒屋を借りて住んでるけど、並行して注文住宅が進んでいます
- 「エンジニアやし、お金持ってるし、強い家やったろ」と思っていたんですが、全然金持っていないという気持ちになっています
- キッチンをゴリゴリしているので、キッチン見に来てくれ〜〜〜〜
おわりに
来年もよろしくおねがいします。
あと、ご祝儀いろいろお待ちしております
転職して1年経ったし、加齢した
前回までのあらすじ
ここ1年でやったこと
アプリの内製化をやった
- 外注して作っていたアプリを内製化するために、チーム体制とかワークフローを整えた
- スクラムでスプリントまわしまくったりした
- 負債はあるけど、頑張れそうな状態には整えた
DevRel的なことやった
- 採用広報として登壇したり、グループ会社込みの社内勉強会の運営をしたりした
- react-nativeまわりで4回登壇したので、界隈での社名知名度は向上した気がする
- 思考の整理のためにも、雑に登壇していきたい
部署移動して、新規プロダクト開発やりはじめた
- 年明けから、新規プロダクト作る部に移動した
- トンマナ決める会にまざったり、キャッキャしてる
- アプリ自体は、基盤実装フェーズという感じなので、後々ゴリゴリやっていきたい
元の部署とmergeされた
- 今年だけで3回名刺作り直しイベントがあったし、会社ぐっちゃりでたいへん
- 今は最初のチームと新規プロダクトチームでテックリードとEMをやっている
- EMのキャリアを整えていきたいので、守破離の守を地道にやっていこうなってなってる
技術顧問またやりはじめた
- 年明け前までコーディングの副業してたけど、それをやめて今は技術顧問の副業してる
- EM、テックリード、PjM的なことをしている
- たいへん
放送大学に通い始めた
- 去年の10月から通っている
- 心理学系の単位を取って、認定心理士をゲットしたい
- omoiyari.fmに出てたsezutsuさんみたいな感じになりたい
いつものやつ
勤務1周年だったり、4/2で29歳になったり、めでたいですね???
https://www.amazon.jp/hz/wishlist/ls/1IEYR587VQ0SB?ref_=wl_share
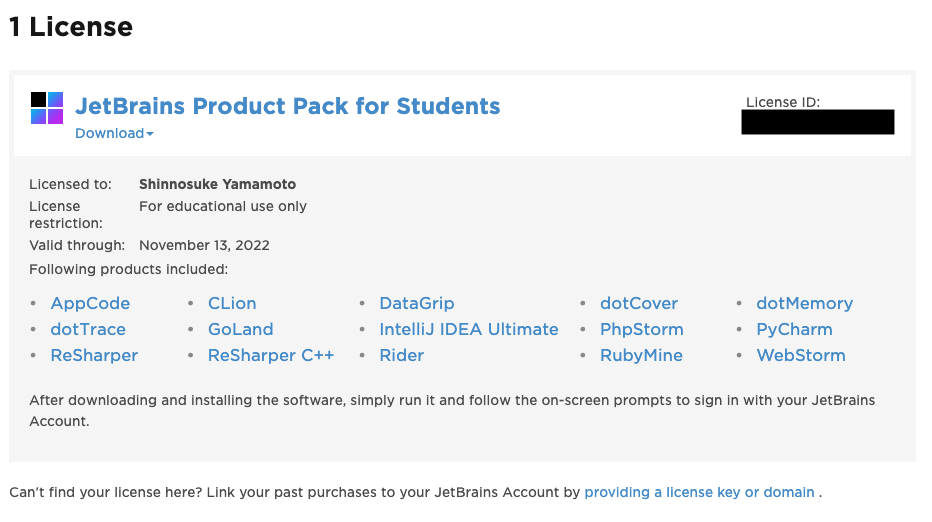
JetBrains Student Packをゲットした
最近放送大学に入学した。 友達としゃべってたとき、「学生なったんだし、JetBrains学割で使えるんじゃね????」と言われて、なるほど?????となったので、やってみた。
学生だと、JetBrainsの製品が全部無料で使える。 詳しい手順等はここらに書いてある。
学校のメールにformからメールを送りつけて、既存のJetBrainsアカウントor新規作成したアカウントに紐づけて、おわり。

わいわいわい