期待する振る舞いや目標を伝えることの大切さ
リーダーがメンバーに期待する振る舞いや目標を伝えるということは、とても重要なことだと思っている。
仕事で活用できる知識やスキルについて自信がある人であれば、 自身の役割を自覚し、それに沿った立ち振舞をすることができ、 圧倒的当事者意識を持ってyatteikiを高めれると思う。
逆に「知識やスキルに自信がない」というマイナスな思考を持っている人については、 自身が取るべき立ち振舞が持てず、それによってつらい気持ちになることがあると思う。
私自身は、後者のタイプだ。 仕事で活かせる強い技術スキルや知識についてあまり自信がなく、 他者と比較して秀でているところがないと感じており、なかなかつらい気持ちになることが多い。 (そこの解消のために、自学自習を心がけたり、職場環境を変えようと転職活動をしていたりする。)
自分のようなタイプの人間がチームいたら、心理学の文脈でいう「ラベリング」の手法で良い方向に導けるのではと思った。
「ラベリング」というのは、 「ウェイター」「先生」「社長」など明確化されているキャラクターを人に当てると、 その当てられたキャラクターに期待されている振る舞いを無意識に心がけてしまうというものだ。
その人に対して期待する振る舞いや成果を伝えることで、 自身の「チームでの役割」を自覚することになり、良い方向に導けるのではと思った。
そういった考えで、こういう声かけをできるようになっておきたいと思った。
- その人の強みに焦点を当てて、その強みを相手に伝える
- その強みを生かして、チームで期待する立ち振舞を伝える
- その立ち振舞によって、達成されてほしい目標を伝える
そんなことを、SHIROBAKOアドベントカレンダーの記事を見て思うなりしたのだった。
「自身の強み」ってなんやねん話
転職活動中というのもあり「強みってなんですか?」って聞かれることがまあある。
エンジニアあるあるだと思うのだけど、「強み=技術力」という置換をしてしまい、
「ワイの技術力でアピールできることってなんやろ...。」となっていた。
「強み」が技術力に限らないとは思いつつも、何があるのかパッと列挙できなかった。
ので、ちょっとどんなのがあるのか自分的にまとめてみた。
だいたい、4分野に分類できそうな気がしていて、こんな感じ。
- テクニカルスキル
- モノをつくるために利用する言語などの知見
- 基礎知識
- 知識の応用力
- ...
- モノをつくるために利用する言語などの知見
- 対課題スキル
- 業務に取り組んで、成果を出すためのスキル
- 問題解決力
- 情報収集力
- 数値分析力
- ...
- 業務に取り組んで、成果を出すためのスキル
- 対人スキル
- いわゆるコミュ力
- 統率力
- 交渉力
- 共感力
- 協調性
- ...
- いわゆるコミュ力
- 対自己スキル
- 自己管理能力やらセルフマネジメントとかいうやつ
- セルフリーダーシップ
- メンタルマネジメント
- 時間管理
- 健康管理
- ...
- 自己管理能力やらセルフマネジメントとかいうやつ
あとはこれに当てはめて、 「これ自信ありますよ!!!」ってのを考えていきたいなと思う。
参考
material-uiのスタイルとかをいじりたいときのメモ
Material-UIをつかって、 https://mrtry.github.io/ の見た目をいい感じにしていた
その際、スタイリングをちょっといじったのだけど、いじり方を忘備録的にメモ
実際にいじったコードは以下にある
基本
MuiThemeProviderというコンポーネントにthemeを渡すと、
その子コンポーネントにはthemeで設定したスタイリングが適用される
const theme = createMuiTheme() const Root = () => ( <MuiThemeProvider theme={theme}> <App /> </MuiThemeProvider> )
タイポをいじりたい
typographyオブジェクトを渡すと良い
デフォルト設定の以下を参考に、気になるプロパティがあったら上書きすると良い
いじりたくなりそうな例で行くと、フォントの変更がありそう
私の場合、Noto Sansを使うためにこんな感じで書いた
const theme = createMuiTheme({ typography: { fontFamily: [ 'Noto Sans', 'sans-serif', ].join(','), }, }) const Root = () => ( <MuiThemeProvider theme={theme}> <App /> </MuiThemeProvider> )
これと別に、index.htmlにてフォントを入れておくことを忘れてはいけない
<link href="https://fonts.googleapis.com/css?family=Noto+Sans" rel="stylesheet">
スタイルを上書きしたい
overridesオブジェクトを渡すと良い
overrides以下に、対応するスタイルシート名のオブジェクトをつくり、
それ以下にCSS in JSでスタイルを書いていけば、スタイルを上書きできる
スタイルシート名は、MuiXxxxで統一されているっぽいけど、
心配ならいじりたいコンポーネントのComponent APIを見ると下の方に書いてある
例えば、TypographyのComponent APIをみると以下のように書いてある
If using the overrides key of the theme as documented here, you need to use the following style sheet name: MuiTypography. Typography - Material-UI
各見出しの上下にmarginいれたり、色をいじりたかったので、こんなのを書いてた
const theme = createMuiTheme({ overrides: { MuiTypography: { headline: { color: 'teal', marginTop: '16px', marginBottom: '16px', }, title: { marginTop: '16px', marginBottom: '16px', }, }, }, }) const Root = () => ( <MuiThemeProvider theme={theme}> <App /> </MuiThemeProvider> )
参考
GitHub PageをReactで作ってみるまでのメモ
転職活動している時に、自己紹介代わりにGistにかいといた職務経歴書を投げつけていた。 転職活動中に会う人だからいいけど、初対面で投げつけるにしてはちょっと重すぎない?????となっていた。 で、ゆるふわなプロフィールページほしくない???となり、GitHub Pageの存在を思い出し、ReactNative書いてたし、Reactでイケるやろ!!!とやったときのメモ
Hello, World的なところまで
公式の以下のページを参考にしつつ、進めていく
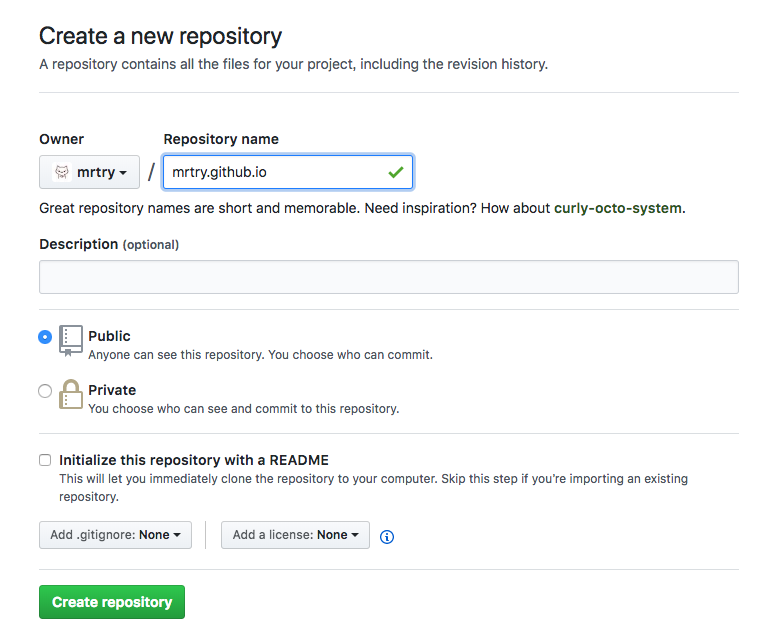
[username].github.ioでリポジトリを作る。
私の場合mrtry.github.ioで作った。

作ったリポジトリをcloneする 私の場合はこんなかんじ
$ git clone https://github.com/mrtry/mrtry.github.io
テキトーなhtmlを作ってpushしてみる
$ cd mrtry.github.io $ echo "Hello World" > index.html $ git add -A $ git commit -m 'init' $ git push origin master
https://mrtry.github.ioにアクセスしてみると、見れる。爆速。

create-react-appでそれっぽいのをつくる
趣味の問題でTypeScriptでやっていきます。
$ create-react-app my-pages --scripts-version=react-scripts-ts
こうなります
$ ls README.md node_modules public tsconfig.json tslint.json images.d.ts package.json src tsconfig.test.json yarn.lock
startしてみます
$ yarn start
ババーンとできます

git initとかしていきます
$ git init
.gitignoreは、/buildをコメントアウトしときます
$ cat -n .gitignore
1 # See https://help.github.com/ignore-files/ for more about ignoring files.
2
3 # dependencies
4 /node_modules
5
6 # testing
7 /coverage
8
9 # production
10 #/build
11
12 # misc
13 .DS_Store
14 .env.local
15 .env.development.local
16 .env.test.local
17 .env.production.local
18
19 npm-debug.log*
20 yarn-debug.log*
21 yarn-error.log*
buildします
$ yarn build
ここまでやったやつをpushしても、GitHub Pageのドキュメントルートは/buildになっていないので、Webページは見れないです。
User Pagesのドキュメントルートを無理くりいじる
/buildをドキュメントルートとしたいので、以下を参考にいじっていきます
sourceというブランチを生やしておく
$ git checkout -b source $ git push origin source
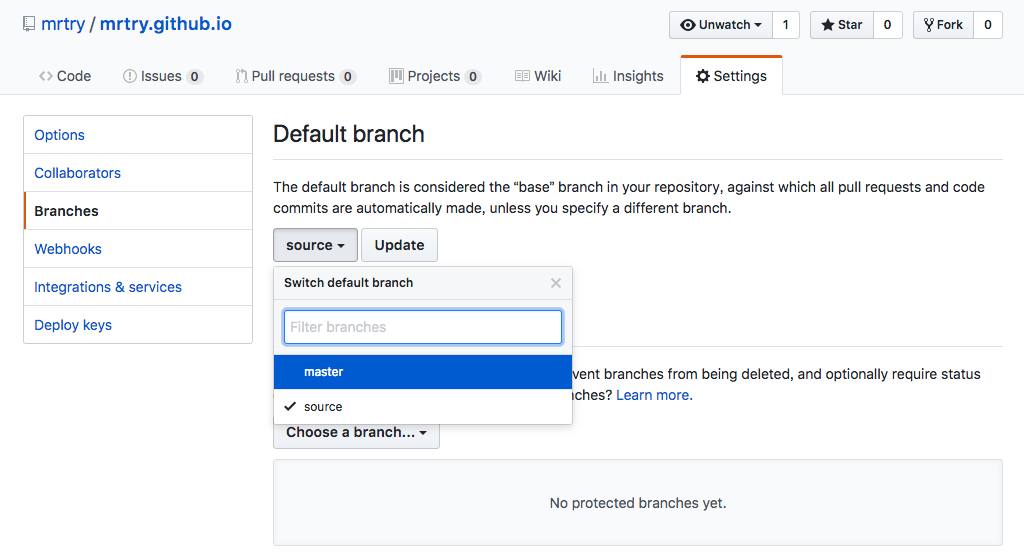
Default Branchをsourceにする

masterを消して、subtreeをbuild/にしたmasterを作ってpushする
$ git push -f --delete origin master $ git subtree push --prefix build/ origin master
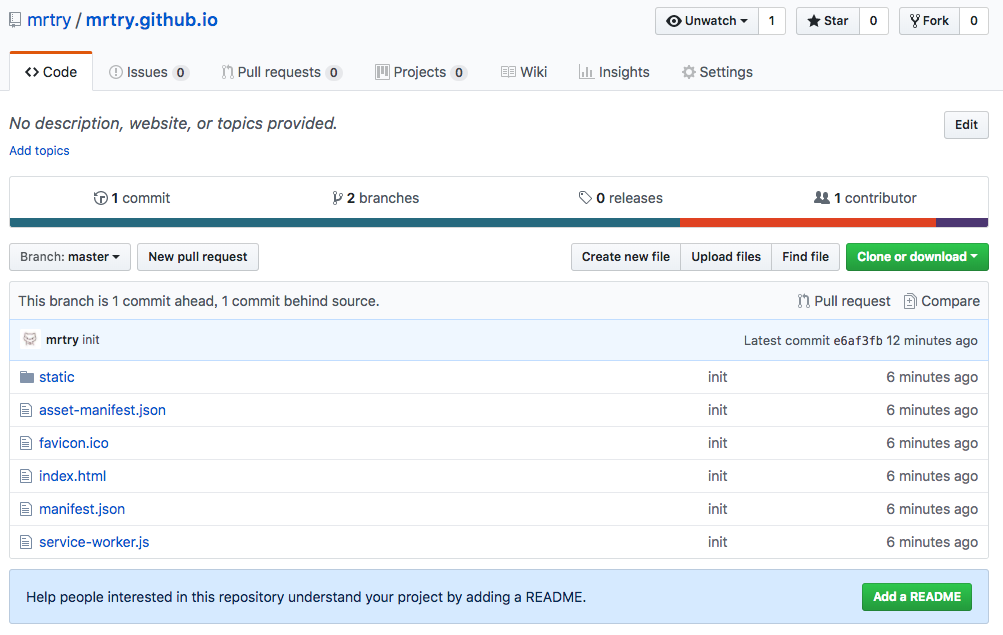
masterはこんな感じになる

めでたく、Reactの画面が出てくる

基本的にsourceで作業して、作業が終わったらこれらの処理をガッとやればデプロイってかんじになりそう
というわけで、雑にこんなスクリプトを書いた
cd $(git rev-parse --show-toplevel) yarn build git add -A git commit -m 'deploy' git push -f --delete origin master git subtree push --prefix build/ origin master
シュッとやったリポジトリはこちらになります
できたページはこんなかんじです
参考
株式会社オトバンクを退社しました
タイトルの通り株式会社オトバンクを退社しました。
新卒で入社して、丸2年務めた感じになります。
オトバンクでやってたこと
オーディオブックのサービスaudiobook.jp(旧名:FeBe)に関わっていました。
列挙してみると、こんな感じです
- サーバーサイドのフレームワーク入れ替え作業(Symfony2)
- カスタマーデスクの技術内容の一次請け
- 音源エンコードサーバーの保守
- FeBeのAndroidアプリの保守(Java)
- audiobook.jpのAndroidアプリの新規開発(ReactNativeとJava)
- 会社のブログにてSymfony2入門記事の掲載
- 社内飲み会のケータリングつくるマン(こういう感じ)
少人数だったので、いろいろなことに手を出していました。 最初はサーバーサイドエンジニアでしたが、入社半年後からはアプリエンジニアをしてました。 未経験ながら、既存のAndroidアプリの保守をやったり、ReactNativeで新規開発をしたことは、とても良い経験になったなあと思っています。
これからのこと
まだ決まっていません!!!!
絶賛求職中でして、次もAndroidアプリエンジニアをやっていきたいと思っています。
主軸としては、以下の2点を大事にしてます
- toCなサービス開発に関われるところ
- アプリ専任チームがあるところ
もしなにかイイ話があれば、一度ランチやら飲みに誘っていたけるとうれしいです!
連絡はTwitterにて、リプなりDMいただければ、レスできると思います!
職務経歴書を送ることもできます!
ほしいものリスト
気が乗ったら、お願いします 👏
スープカレー作った
お料理ブログ書きたいなぁと思ってたけど、
スマホアプリから写真貼ればラクやん?と気づいたので、雑に書いてみる。
アプリから写真あげて、PCで編集してるけど、なぜかmarkdown編集できなくてつらい。
(スマホアプリの設定で、編集モードをmarkdownにしておけば問題なかったらしい)
最近過食気味だったので、糖質少なめな具だくさんスープを作って生きております。
トマトスープが作りすぎて飽きたので、最近はスープカレーをガッとやってます。
今日は、キャベツと玉ねぎと豚肩が入ったスープカレー作っていきます。
とりあえず、肉をいい感じに切って、塩水につけておきます(ブライニング...?)。
下味つくとか、肉が柔らかくなるとか、そんな効果があるはず。

キャベツ半玉を切って、洗って、濡れたまま鍋に入れて火にかけて蒸しておきます。

15分ぐらい蒸していると、半分ぐらいまで量が減るんで、それまでは放置
その間に、玉ねぎに塩振って、多めの油で揚げ焼く勢いで火強めにして炒めてく

今日はこれぐらいでやめた。
これぐらいになるタイミングでキャベツがいい感じに蒸しあがってたりする。
これにスパイスを突っ込んでルウ的な何かを生成していく。
カレー粉、バジル、にんにく、チリペッパー、胡椒、ボーンブロスの素などなど...。
蒸しあがったキャベツにつっこみます
肉と水とケチャップとウスターソース、味見をしつつ塩を突っ込みます。
肉は焼いたほうが風味つくけど面倒なのでやめました。
あとは沸騰しないぐらいで火を止めて、予熱で肉に火が通ったぐらいで完成です。
盛ったらこんな感じになりました。
飲酒した後とかに飲むと最高って感じになれます。 これで平日を乗り切っていくぞい。 完
これで平日を乗り切っていくぞい。 完
